Launching DoorDash for Business
KP Engineering Fellow • June 2017 to August 2017
I was a front-end engineering intern and lead designer for the DoorDash for Business initiative in the summer of '17.

Background
As the sole designer on the team, I was tasked to create the new "DoorDash for Business" (DD4B) experience. "DoorDash for Business" differed from the main DoorDash application because it targeted a niche audience: companies or businesses that serve corporate meals or require food for meetings, gatherings, or large occasions.
Previously, the main consumer application provided individuals with the capability of ordering catering. However, the DoorDash for Business vision was that it was to be its own standing application, one separate from the main DoorDash website (business.doordash.com) that was more customized towards the needs of our catering audience.
Previously, the main consumer application provided individuals with the capability of ordering catering. However, the DoorDash for Business vision was that it was to be its own standing application, one separate from the main DoorDash website (business.doordash.com) that was more customized towards the needs of our catering audience.
Previous Homepage
The previous "DoorDash for Business" homepage had a number of usability problems.
1. "Find Catering" search didn't actually work. The search results for restaurant selection that offered catering was simply the current DoorDash homepage with the search query "catering" pre-populated into the original DoorDash consumer application search bar. The search results at the time were also inaccurate because there were technical bugs behind the feature.
1. "Find Catering" search didn't actually work. The search results for restaurant selection that offered catering was simply the current DoorDash homepage with the search query "catering" pre-populated into the original DoorDash consumer application search bar. The search results at the time were also inaccurate because there were technical bugs behind the feature.
2. Dropdown menu was broken. The main intention of the drop-down menu was to target cities that DoorDash was heavily active in. However, the sub-tabs were not incredibly useful when the city was not comprised of smaller regions. Plus, the top restaurant options themselves were not clickable, which further prevented the user from exploring the restaurant. This eliminated the intention of the design in the first place.
3. "Find Catering Menus Near You" button was repetitive. The button appears three times on the one-page scrolling website, eliciting a repetitive layout. The latter two simply just redirect the user to the top of the page where it prompts for a location before performing the actual search.
"Find Catering" Results Page
If the user had the intention of placing a catering order, entered in his or her address, and then clicked on the "Find Catering" button, he or she would be shown this page. As mentioned in the section above, this was simply the original DoorDash consumer web application with "Catering" used as a search query. There was no separate experience for DoorDash for Business; it was simply a redirect.
Additionally, the button filters at the top were incredibly confusing and unintuitive. Unfortunately, you could only select one active filter at a time and catering itself was already one on its own. For example, clicking on "American" would show all restaurants that served American food, despite whether or not they offered catering.
Additionally, the button filters at the top were incredibly confusing and unintuitive. Unfortunately, you could only select one active filter at a time and catering itself was already one on its own. For example, clicking on "American" would show all restaurants that served American food, despite whether or not they offered catering.

"Find Catering" results page
Learning More About Our Target User Audience
Our team's product manager, Jessie, spent a week in and out of phone calls with business owners to inquire about how they make catering orders. Main points we learned from her interview sessions that were applicable for designing for the new homepage include:
1. Restaurant and food item selection take the most time in the entire ordering process. Business owners and office managers generally know the dates and times for the order they want to create. The only decisions left in the order creation process is in the restaurant and order items.
2. Pictures are the most helpful when choosing between different menu listings. Reading through descriptions might not always be the most helpful or time-conscious option. Images make it easy to quickly browse and understand a menu's selection.
3. Previous success influences a strong inclination to choose the restaurant. Reading through descriptions might not always be the most helpful or time-conscious option. Images make it easy to quickly browse and understand a menu's selection.
1. Restaurant and food item selection take the most time in the entire ordering process. Business owners and office managers generally know the dates and times for the order they want to create. The only decisions left in the order creation process is in the restaurant and order items.
2. Pictures are the most helpful when choosing between different menu listings. Reading through descriptions might not always be the most helpful or time-conscious option. Images make it easy to quickly browse and understand a menu's selection.
3. Previous success influences a strong inclination to choose the restaurant. Reading through descriptions might not always be the most helpful or time-conscious option. Images make it easy to quickly browse and understand a menu's selection.
Constraints
DoorDash for Business, as a new initiative, was scheduled to launch first in the Houston, TX market. I was informed there would only be less than twenty restaurants that offered catering in that city. Additionally, not all restaurants had image assets for their most popular menu items (a feature select restaurants on DoorDash that helped users decide on menu items). Given the timeframe for when we wanted our product to launch, the opportunity for DoorDash to hire photographers for the catering restaurants and have the image files ready in time was slim.
Main Usability Problems
Our team's product manager, Jessie, spent a week in and out of phone calls with business owners to inquire about how they make catering orders. Main points we learned from her interview sessions that were applicable for designing for the new homepage include:
1. Current DD4B landing page pushed customers to a cluttered catering search which lacked context and functionality. From a technical standpoint, the restaurants displayed from the search were most of the time inaccurate in terms of whether or not they actually offered catering. Also, the button filters at the top made it seem as though they could be applied to the catering options presented, but instead they performed a new filtered search.
2. Information contained inside the restaurant cells was limited and not very helpful for catering orders. The grid layout of the results had a high cognitive load on the user, making it difficult to scan results from what little information was presented. Order minimums and hours to order in advance requirements are significant pieces of information that should be upfront for catering users. Other information such as delivery fees hold less weight in the catering space.
1. Current DD4B landing page pushed customers to a cluttered catering search which lacked context and functionality. From a technical standpoint, the restaurants displayed from the search were most of the time inaccurate in terms of whether or not they actually offered catering. Also, the button filters at the top made it seem as though they could be applied to the catering options presented, but instead they performed a new filtered search.
2. Information contained inside the restaurant cells was limited and not very helpful for catering orders. The grid layout of the results had a high cognitive load on the user, making it difficult to scan results from what little information was presented. Order minimums and hours to order in advance requirements are significant pieces of information that should be upfront for catering users. Other information such as delivery fees hold less weight in the catering space.
Goals
The intention of the new homepage redesign was to help guide customers in selecting the appropriate restaurant for a catering order.
The main goal that stemmed from the highlighted usability problems was "To display a selection of catering restaurants in an organized, helpful manner in order to allow individuals to select a restaurant quickly and easily."
The main goal that stemmed from the highlighted usability problems was "To display a selection of catering restaurants in an organized, helpful manner in order to allow individuals to select a restaurant quickly and easily."
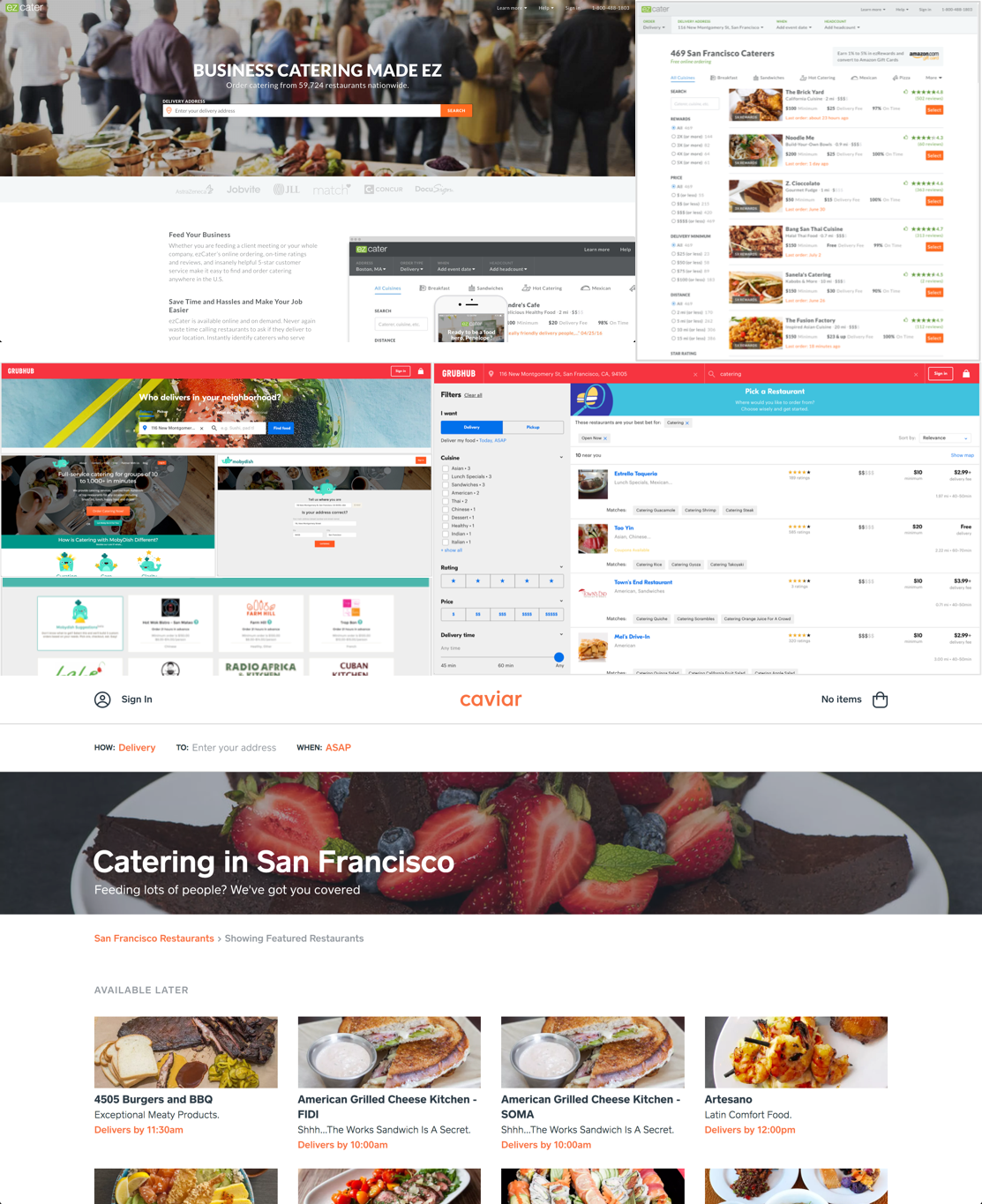
Competitive Audit

Screenshots from the competitive audit
Findings
I browsed around DoorDash competitors to see what the catering ordering experience was like on their platforms.
The similarities between the platforms were the presence of:
• Selectors or input boxes to specify more details about the order such as date or headcount
• Filters that allow you to narrow down the selection by price, delivery minimum, or rating
• Search bar to query for specific keywords
• Cuisine and meal filters at the top
• Images associated with each restaurant (logo or dishes)
The similarities between the platforms were the presence of:
• Selectors or input boxes to specify more details about the order such as date or headcount
• Filters that allow you to narrow down the selection by price, delivery minimum, or rating
• Search bar to query for specific keywords
• Cuisine and meal filters at the top
• Images associated with each restaurant (logo or dishes)
Design Iterations
First Design Iteration
I focused on three different concepts: slight modifications, focus on filtering, and menu previews. I learned from critique with other designers that we wanted:
• More information inside the restaurant cell
• Less emphasis on filtering due to the presence of only twenty restaurants
• To eliminate cuisine filters due to their discontinuation on the DoorDash homepage
• Bring greater attention to the order date and time
• Investigate different ways in displaying the menu preview experience (i.e. photographic previews or horizontal cell layout with hover states)
• More information inside the restaurant cell
• Less emphasis on filtering due to the presence of only twenty restaurants
• To eliminate cuisine filters due to their discontinuation on the DoorDash homepage
• Bring greater attention to the order date and time
• Investigate different ways in displaying the menu preview experience (i.e. photographic previews or horizontal cell layout with hover states)
Second Design Iteration
The questions we wanted to answer for the third cycle of iteration were:
• What would the experience be like for a restaurant that do not have photographs for their menu items?
• Customizations of certain menu items affect the possible functionality of adding it to a cart. Would it be smart to move away from that design, brainstorm other ideas, or remove them completely from the next iteration?
• What would the experience be like for a restaurant that do not have photographs for their menu items?
• Customizations of certain menu items affect the possible functionality of adding it to a cart. Would it be smart to move away from that design, brainstorm other ideas, or remove them completely from the next iteration?
Third Design Iteration
In the third design iteration, I focused mostly on visual design tweaks, ensuring that our high-fidelity prototypes considered every detail in spacing, typography, and layout.
Final Designs
Future Considerations
If I had more time, I would
1. Add filtering options back into future designs when expanding into more markets.
2. Change the algorithm of which stores are shown first to the user in the horizontal layout format.
3. Switch back to the grid layout from a horizontal row layout when more restaurants are added.
1. Add filtering options back into future designs when expanding into more markets.
2. Change the algorithm of which stores are shown first to the user in the horizontal layout format.
3. Switch back to the grid layout from a horizontal row layout when more restaurants are added.

Internship Summary
The summer of 2017, I was lucky enough to wear multiple hats during my internship—dipping my toes in both front-end engineering and product design. I owe it all to my amazing manager, Mark, who learned about my hybrid computing and design background and wanted to put my unicorn power to use. Towards the end of my internship, I took on the role as lead designer for my team when we restructured from "Internal Tools" to "DoorDash for Business." I then implemented my designs during the last week of my internship in React.
READ NEXT: WISH